Tutor de Banners de la Escuela Virtual
Tutor de Banners de la Escuela Virtual
 Banner dorado tipo Windows
Este es un banner que requiere un poco de trabajo pero que no es muy
difícil de lograr. En realidad, si antes se estudian los detalles con
detenimiento resultan "pan comido".
Preparación básica
Con el objeto de elaborar este Banner utilizaremos los siguientes
colores:
Marrón oro (MOro) = 153, 153, 102
Marrón crema (MC) = 255, 255, 204
Marrón oscuro (MO) = 102, 102, 51
Gris = 192, 192, 192
Negro = 0, 0, 0
Las letras entre paréntisis sólo tienen valor didáctico, ya que las
utilizaré más adelante para ilustrar algunas modificaciones que son
necesarias en las esquinas del banner.
1. Selecciona el color oro "153, 153, 102" como el color del fondo
de la imagen (background) y selecciona el color 256, 255, 206 como
color superficial (foreground).
Recuerda que cada uno de los valores colocados entre el paréntesis
corresponden a una notación abreviada del método de selección de
colores conocido como RGB. Este es un acrónimo de la primera letra
del nombre de los colores primarios: rojo (Red), verde (Green) y
azul (Blue), respectivamente.
2. Apunta con el cursor del mouse al Menú de Archivos (File) y a
la opción Nuevo (New). Observarás un cuadro de diálogo en el cual
se especifican, entre otras características de la imagen, el Ancho
(width), Alto (height) y Tipo. Coloca en esas casillas los valores:
394 (width) y 35 (height), y selecciona como el Tipo de imagen la
opción "16.7 Millions color (24 bit)". Presiona "OK" y observarás
una ventana con el color de fondo (background) del banner:
Banner dorado tipo Windows
Este es un banner que requiere un poco de trabajo pero que no es muy
difícil de lograr. En realidad, si antes se estudian los detalles con
detenimiento resultan "pan comido".
Preparación básica
Con el objeto de elaborar este Banner utilizaremos los siguientes
colores:
Marrón oro (MOro) = 153, 153, 102
Marrón crema (MC) = 255, 255, 204
Marrón oscuro (MO) = 102, 102, 51
Gris = 192, 192, 192
Negro = 0, 0, 0
Las letras entre paréntisis sólo tienen valor didáctico, ya que las
utilizaré más adelante para ilustrar algunas modificaciones que son
necesarias en las esquinas del banner.
1. Selecciona el color oro "153, 153, 102" como el color del fondo
de la imagen (background) y selecciona el color 256, 255, 206 como
color superficial (foreground).
Recuerda que cada uno de los valores colocados entre el paréntesis
corresponden a una notación abreviada del método de selección de
colores conocido como RGB. Este es un acrónimo de la primera letra
del nombre de los colores primarios: rojo (Red), verde (Green) y
azul (Blue), respectivamente.
2. Apunta con el cursor del mouse al Menú de Archivos (File) y a
la opción Nuevo (New). Observarás un cuadro de diálogo en el cual
se especifican, entre otras características de la imagen, el Ancho
(width), Alto (height) y Tipo. Coloca en esas casillas los valores:
394 (width) y 35 (height), y selecciona como el Tipo de imagen la
opción "16.7 Millions color (24 bit)". Presiona "OK" y observarás
una ventana con el color de fondo (background) del banner:
 Coloca el cursor del mouse sobre la parte superior de la ventana y
arrástrala hasta el medio del escritorio del Paint Shop Pro con el
propósito de que puedas trabajar con comodidad sobre el escritorio.
Bordes Superior y Derecho
3. Selecciona el color crema "255, 255, 204 como color superficial.
4. Selecciona la opción "Add Borders" en el menú Image. Después de
seleccionar Agregar bordes, observarás el cuadro de diálogo que se
denominada "Border size". Allí, debes hacer lo siguiente:
- No selecciones Symmetric (quítale la marca).
- Escribe un "1" en Top (borde superior) y Right (derecho).
- Presiona el botón "OK"
El botón tendrá ahora esta apariencia cuando se observa con un
navegador, como el Netscape:
Coloca el cursor del mouse sobre la parte superior de la ventana y
arrástrala hasta el medio del escritorio del Paint Shop Pro con el
propósito de que puedas trabajar con comodidad sobre el escritorio.
Bordes Superior y Derecho
3. Selecciona el color crema "255, 255, 204 como color superficial.
4. Selecciona la opción "Add Borders" en el menú Image. Después de
seleccionar Agregar bordes, observarás el cuadro de diálogo que se
denominada "Border size". Allí, debes hacer lo siguiente:
- No selecciones Symmetric (quítale la marca).
- Escribe un "1" en Top (borde superior) y Right (derecho).
- Presiona el botón "OK"
El botón tendrá ahora esta apariencia cuando se observa con un
navegador, como el Netscape:
 5. Apunta y Click sobre el icono del color superficial (foreground)
y selecciona el color marrón "153, 153, 102"; es decir, es necesario
colocar el mismo color del fondo de la imagen. Esos valores debes
introducirlos manualmente en las casillas Red, Green y Blue que se
encuentran en la pantalla que aparece al presionar dos veces sobre
la herramienta de selección de colores de "Select".
6. Selecciona Add Borders (Agregar Bordes) en el menú Image. Luego,
procede de la manera siguiente:
- No selecciones: Symmetric.
- Escribe un "1" en Top y Right.
- Presiona el botón "OK"
El botón tendrá ahora esta apariencia:
5. Apunta y Click sobre el icono del color superficial (foreground)
y selecciona el color marrón "153, 153, 102"; es decir, es necesario
colocar el mismo color del fondo de la imagen. Esos valores debes
introducirlos manualmente en las casillas Red, Green y Blue que se
encuentran en la pantalla que aparece al presionar dos veces sobre
la herramienta de selección de colores de "Select".
6. Selecciona Add Borders (Agregar Bordes) en el menú Image. Luego,
procede de la manera siguiente:
- No selecciones: Symmetric.
- Escribe un "1" en Top y Right.
- Presiona el botón "OK"
El botón tendrá ahora esta apariencia:
 Bordes Inferior e Izquierdo
8. Apunta y Click sobre el icono del color superficial (foreground)
y selecciona el color marrón oscuro 102, 102, 51.
9. Selecciona Add Borders (Agregar Bordes) en el menú Image. Luego,
desmarca la opción Symmetric y coloca los valores siguientes:
- Escribe un "1" en Bottom y Left.
- Presiona el botón "OK"
El botón deberá verse de la siguiente manera:
Bordes Inferior e Izquierdo
8. Apunta y Click sobre el icono del color superficial (foreground)
y selecciona el color marrón oscuro 102, 102, 51.
9. Selecciona Add Borders (Agregar Bordes) en el menú Image. Luego,
desmarca la opción Symmetric y coloca los valores siguientes:
- Escribe un "1" en Bottom y Left.
- Presiona el botón "OK"
El botón deberá verse de la siguiente manera:
 Bordes Inferior, derecho e Izquierdo
10. Apunta y Click sobre el icono del color superficial (foreground)
y selecciona el color negro "0, 0, 0".
11. Selecciona Add Borders (Agregar Bordes) en el menú Image. Luego,
coloca los valores siguientes:
- No selecciones: Symmetric.
- Escribe un "2" en Bottom.
- Escribe un "1" en Left y Right.
- Presiona el botón "OK"
El botón tendrá esta nueva apariencia:
Bordes Inferior, derecho e Izquierdo
10. Apunta y Click sobre el icono del color superficial (foreground)
y selecciona el color negro "0, 0, 0".
11. Selecciona Add Borders (Agregar Bordes) en el menú Image. Luego,
coloca los valores siguientes:
- No selecciones: Symmetric.
- Escribe un "2" en Bottom.
- Escribe un "1" en Left y Right.
- Presiona el botón "OK"
El botón tendrá esta nueva apariencia:
 Mejorando las esquinas
Para realizar todos los retoques que se describen a continuación es
necesario acercar la imagen. Para ello, selecciona em menú "View",
Zoom In y 13:1.
12. Ahora, debes mejorar la apariencia de la esquina superior del
lado derecho. Para ello, selecciona el color gris "192, 192, 192"
y la herramienta denominada "Pen", la cual se parece a un marcador
de punta fina. Procede entonces a colocar ese color en la esquina
superior derecha en el lugar que ocupa el color negro. Es decir,
Esquina Superior Derecha
Cambia estos valores: Por estos:
MOro MOro MOro MOro MOro Gris
MC MC Negro MC MC Negro
MC MOro Negro MC MOro Negro
13. Selecciona el color negro como color superficial y coloca en el
cuadro, al lado izquierdo del gris que acabas de crear, ese color:
Esquina Superior Derecha
Cambia estos valores: Por estos:
MOro MOro Gris MOro Negro Gris
MC MC Negro MC MC Negro
MC MOro Negro MC MOro Negro
14. Selecciona ahora el color marrón oro 153, 153, 102 y pinta el
cuadro color crema (255, 255, 204) que forma la esquina superior
derecha:
Esquina Superior Derecha
Cambia estos valores: Por estos:
MC MC MC MC MC MOro
MOro MOro MC MOro MOro MC
Nota: Observa y estudia los cambios utilizando el siguiente banner:
Mejorando las esquinas
Para realizar todos los retoques que se describen a continuación es
necesario acercar la imagen. Para ello, selecciona em menú "View",
Zoom In y 13:1.
12. Ahora, debes mejorar la apariencia de la esquina superior del
lado derecho. Para ello, selecciona el color gris "192, 192, 192"
y la herramienta denominada "Pen", la cual se parece a un marcador
de punta fina. Procede entonces a colocar ese color en la esquina
superior derecha en el lugar que ocupa el color negro. Es decir,
Esquina Superior Derecha
Cambia estos valores: Por estos:
MOro MOro MOro MOro MOro Gris
MC MC Negro MC MC Negro
MC MOro Negro MC MOro Negro
13. Selecciona el color negro como color superficial y coloca en el
cuadro, al lado izquierdo del gris que acabas de crear, ese color:
Esquina Superior Derecha
Cambia estos valores: Por estos:
MOro MOro Gris MOro Negro Gris
MC MC Negro MC MC Negro
MC MOro Negro MC MOro Negro
14. Selecciona ahora el color marrón oro 153, 153, 102 y pinta el
cuadro color crema (255, 255, 204) que forma la esquina superior
derecha:
Esquina Superior Derecha
Cambia estos valores: Por estos:
MC MC MC MC MC MOro
MOro MOro MC MOro MOro MC
Nota: Observa y estudia los cambios utilizando el siguiente banner:
 Esquina Inferior Derecha
15. Procede a mejorar la apariencia de la esquina inferior derecha
del banner. Para ello coloca el color gris "192, 192, 192" en lugar
de los tres cuadros negros que forman esa esquina:
Esquina Inferior Derecha
Cambia estos valores: Por estos:
MO MO Negro MO MO Negro
Negro Negro Negro Negro Negro Gris
Negro Negro Negro Negro Gris Gris
También, en la línea vertical de color crema (255, 255, 206) del lado
derecho es necesario substituir el último cuadro de la parte inferior
por un cuadro de color marrón oro (153, 153, 102).
Esquina Inferior Derecha
Cambia estos valores: Por estos:
MC MOro Negro MC MOro Negro
MO MO Negro MO MO Negro
Negro Negro Gris Negro Negro Gris
Negro Gris Gris Negro Gris Gris
El banner tendrá esta apariencia:
Esquina Inferior Derecha
15. Procede a mejorar la apariencia de la esquina inferior derecha
del banner. Para ello coloca el color gris "192, 192, 192" en lugar
de los tres cuadros negros que forman esa esquina:
Esquina Inferior Derecha
Cambia estos valores: Por estos:
MO MO Negro MO MO Negro
Negro Negro Negro Negro Negro Gris
Negro Negro Negro Negro Gris Gris
También, en la línea vertical de color crema (255, 255, 206) del lado
derecho es necesario substituir el último cuadro de la parte inferior
por un cuadro de color marrón oro (153, 153, 102).
Esquina Inferior Derecha
Cambia estos valores: Por estos:
MC MOro Negro MC MOro Negro
MO MO Negro MO MO Negro
Negro Negro Gris Negro Negro Gris
Negro Gris Gris Negro Gris Gris
El banner tendrá esta apariencia:
 Esquina Superior Izquierda
23. Selecciona el color gris (192, 192, 192) y substituye el cuadro
negro situado en la esquina superior izquierda.
24. Substituye el cuadro negro de la esquina inferior izquierda.
El banner tendrá esta apariencia:
Esquina Superior Izquierda
23. Selecciona el color gris (192, 192, 192) y substituye el cuadro
negro situado en la esquina superior izquierda.
24. Substituye el cuadro negro de la esquina inferior izquierda.
El banner tendrá esta apariencia:
 Agregando una Franja Azul
Selecciona el color azul oscuro "0, 0, 127" como color superficial
(foreground) y traza un recuadro en la parte superior de la imagen.
Para ello, realiza un acercamiento de 13:1 seleccionando la opción
"Zoom In" del menú "View". Este recuadro debes iniciarlo a partir
de la cuarta línea, inclusive, contando desde arriba hacia abajo,
y hasta la décimo octava línea; es decir, abarcará un total de 14
líneas. Además, se debe dejar una línea al lado derecho y otra del
lado izquierdo, de tal manera que éste pueda apreciarse tal y como
se exhibe en la siguiente figura:
Agregando una Franja Azul
Selecciona el color azul oscuro "0, 0, 127" como color superficial
(foreground) y traza un recuadro en la parte superior de la imagen.
Para ello, realiza un acercamiento de 13:1 seleccionando la opción
"Zoom In" del menú "View". Este recuadro debes iniciarlo a partir
de la cuarta línea, inclusive, contando desde arriba hacia abajo,
y hasta la décimo octava línea; es decir, abarcará un total de 14
líneas. Además, se debe dejar una línea al lado derecho y otra del
lado izquierdo, de tal manera que éste pueda apreciarse tal y como
se exhibe en la siguiente figura:
 Luego, procede a seleccionar la herramienta "Flood Fill", coloca el
cursor del mouse dentro del recuadro azul y haz click para rellenar
toda la figura:
Luego, procede a seleccionar la herramienta "Flood Fill", coloca el
cursor del mouse dentro del recuadro azul y haz click para rellenar
toda la figura:
 Agregando Texto
Selecciona el color blanco como el color superficial (foreground) y
luego apunta y dispara sobre el icono con la letra "T" (text) para
activar el modo de escritura. Seguidamente, apunta el cursor sobre
el medio de la ventana destinada al Banner. Presiona una vez (click)
el botón izquierdo del mouse para ir al cuadro de diálogo "Add Text"
y allí selecciona el font Bookman Old Style, el estilo Italic (Font
Style) y asigna ocho al tamaño (Size).
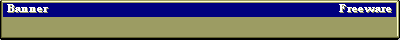
En la casilla "Text" escribe la frase: "Banner" y presiona OK.
Apunta y dispara nuevamente sobre la ventana que contiene el banner
y escribe la frase: "Freeware".
Listo! El banner tendrá ahora esta apariencia:
Agregando Texto
Selecciona el color blanco como el color superficial (foreground) y
luego apunta y dispara sobre el icono con la letra "T" (text) para
activar el modo de escritura. Seguidamente, apunta el cursor sobre
el medio de la ventana destinada al Banner. Presiona una vez (click)
el botón izquierdo del mouse para ir al cuadro de diálogo "Add Text"
y allí selecciona el font Bookman Old Style, el estilo Italic (Font
Style) y asigna ocho al tamaño (Size).
En la casilla "Text" escribe la frase: "Banner" y presiona OK.
Apunta y dispara nuevamente sobre la ventana que contiene el banner
y escribe la frase: "Freeware".
Listo! El banner tendrá ahora esta apariencia:
 Eso es todo!
___________
Paint Shop Pro 3.11 is Copyright (C) 1990-1995 by JASC, Inc.
Banners Uno, Dos, Tres is Freeware from Maracay (Venezuela) to the world!
Eso es todo!
___________
Paint Shop Pro 3.11 is Copyright (C) 1990-1995 by JASC, Inc.
Banners Uno, Dos, Tres is Freeware from Maracay (Venezuela) to the world!



 Banner dorado tipo Windows
Este es un banner que requiere un poco de trabajo pero que no es muy
difícil de lograr. En realidad, si antes se estudian los detalles con
detenimiento resultan "pan comido".
Preparación básica
Con el objeto de elaborar este Banner utilizaremos los siguientes
colores:
Marrón oro (MOro) = 153, 153, 102
Marrón crema (MC) = 255, 255, 204
Marrón oscuro (MO) = 102, 102, 51
Gris = 192, 192, 192
Negro = 0, 0, 0
Las letras entre paréntisis sólo tienen valor didáctico, ya que las
utilizaré más adelante para ilustrar algunas modificaciones que son
necesarias en las esquinas del banner.
1. Selecciona el color oro "153, 153, 102" como el color del fondo
de la imagen (background) y selecciona el color 256, 255, 206 como
color superficial (foreground).
Recuerda que cada uno de los valores colocados entre el paréntesis
corresponden a una notación abreviada del método de selección de
colores conocido como RGB. Este es un acrónimo de la primera letra
del nombre de los colores primarios: rojo (Red), verde (Green) y
azul (Blue), respectivamente.
2. Apunta con el cursor del mouse al Menú de Archivos (File) y a
la opción Nuevo (New). Observarás un cuadro de diálogo en el cual
se especifican, entre otras características de la imagen, el Ancho
(width), Alto (height) y Tipo. Coloca en esas casillas los valores:
394 (width) y 35 (height), y selecciona como el Tipo de imagen la
opción "16.7 Millions color (24 bit)". Presiona "OK" y observarás
una ventana con el color de fondo (background) del banner:
Banner dorado tipo Windows
Este es un banner que requiere un poco de trabajo pero que no es muy
difícil de lograr. En realidad, si antes se estudian los detalles con
detenimiento resultan "pan comido".
Preparación básica
Con el objeto de elaborar este Banner utilizaremos los siguientes
colores:
Marrón oro (MOro) = 153, 153, 102
Marrón crema (MC) = 255, 255, 204
Marrón oscuro (MO) = 102, 102, 51
Gris = 192, 192, 192
Negro = 0, 0, 0
Las letras entre paréntisis sólo tienen valor didáctico, ya que las
utilizaré más adelante para ilustrar algunas modificaciones que son
necesarias en las esquinas del banner.
1. Selecciona el color oro "153, 153, 102" como el color del fondo
de la imagen (background) y selecciona el color 256, 255, 206 como
color superficial (foreground).
Recuerda que cada uno de los valores colocados entre el paréntesis
corresponden a una notación abreviada del método de selección de
colores conocido como RGB. Este es un acrónimo de la primera letra
del nombre de los colores primarios: rojo (Red), verde (Green) y
azul (Blue), respectivamente.
2. Apunta con el cursor del mouse al Menú de Archivos (File) y a
la opción Nuevo (New). Observarás un cuadro de diálogo en el cual
se especifican, entre otras características de la imagen, el Ancho
(width), Alto (height) y Tipo. Coloca en esas casillas los valores:
394 (width) y 35 (height), y selecciona como el Tipo de imagen la
opción "16.7 Millions color (24 bit)". Presiona "OK" y observarás
una ventana con el color de fondo (background) del banner:
 Coloca el cursor del mouse sobre la parte superior de la ventana y
arrástrala hasta el medio del escritorio del Paint Shop Pro con el
propósito de que puedas trabajar con comodidad sobre el escritorio.
Bordes Superior y Derecho
3. Selecciona el color crema "255, 255, 204 como color superficial.
4. Selecciona la opción "Add Borders" en el menú Image. Después de
seleccionar Agregar bordes, observarás el cuadro de diálogo que se
denominada "Border size". Allí, debes hacer lo siguiente:
- No selecciones Symmetric (quítale la marca).
- Escribe un "1" en Top (borde superior) y Right (derecho).
- Presiona el botón "OK"
El botón tendrá ahora esta apariencia cuando se observa con un
navegador, como el Netscape:
Coloca el cursor del mouse sobre la parte superior de la ventana y
arrástrala hasta el medio del escritorio del Paint Shop Pro con el
propósito de que puedas trabajar con comodidad sobre el escritorio.
Bordes Superior y Derecho
3. Selecciona el color crema "255, 255, 204 como color superficial.
4. Selecciona la opción "Add Borders" en el menú Image. Después de
seleccionar Agregar bordes, observarás el cuadro de diálogo que se
denominada "Border size". Allí, debes hacer lo siguiente:
- No selecciones Symmetric (quítale la marca).
- Escribe un "1" en Top (borde superior) y Right (derecho).
- Presiona el botón "OK"
El botón tendrá ahora esta apariencia cuando se observa con un
navegador, como el Netscape:
 5. Apunta y Click sobre el icono del color superficial (foreground)
y selecciona el color marrón "153, 153, 102"; es decir, es necesario
colocar el mismo color del fondo de la imagen. Esos valores debes
introducirlos manualmente en las casillas Red, Green y Blue que se
encuentran en la pantalla que aparece al presionar dos veces sobre
la herramienta de selección de colores de "Select".
6. Selecciona Add Borders (Agregar Bordes) en el menú Image. Luego,
procede de la manera siguiente:
- No selecciones: Symmetric.
- Escribe un "1" en Top y Right.
- Presiona el botón "OK"
El botón tendrá ahora esta apariencia:
5. Apunta y Click sobre el icono del color superficial (foreground)
y selecciona el color marrón "153, 153, 102"; es decir, es necesario
colocar el mismo color del fondo de la imagen. Esos valores debes
introducirlos manualmente en las casillas Red, Green y Blue que se
encuentran en la pantalla que aparece al presionar dos veces sobre
la herramienta de selección de colores de "Select".
6. Selecciona Add Borders (Agregar Bordes) en el menú Image. Luego,
procede de la manera siguiente:
- No selecciones: Symmetric.
- Escribe un "1" en Top y Right.
- Presiona el botón "OK"
El botón tendrá ahora esta apariencia:
 Bordes Inferior e Izquierdo
8. Apunta y Click sobre el icono del color superficial (foreground)
y selecciona el color marrón oscuro 102, 102, 51.
9. Selecciona Add Borders (Agregar Bordes) en el menú Image. Luego,
desmarca la opción Symmetric y coloca los valores siguientes:
- Escribe un "1" en Bottom y Left.
- Presiona el botón "OK"
El botón deberá verse de la siguiente manera:
Bordes Inferior e Izquierdo
8. Apunta y Click sobre el icono del color superficial (foreground)
y selecciona el color marrón oscuro 102, 102, 51.
9. Selecciona Add Borders (Agregar Bordes) en el menú Image. Luego,
desmarca la opción Symmetric y coloca los valores siguientes:
- Escribe un "1" en Bottom y Left.
- Presiona el botón "OK"
El botón deberá verse de la siguiente manera:
 Bordes Inferior, derecho e Izquierdo
10. Apunta y Click sobre el icono del color superficial (foreground)
y selecciona el color negro "0, 0, 0".
11. Selecciona Add Borders (Agregar Bordes) en el menú Image. Luego,
coloca los valores siguientes:
- No selecciones: Symmetric.
- Escribe un "2" en Bottom.
- Escribe un "1" en Left y Right.
- Presiona el botón "OK"
El botón tendrá esta nueva apariencia:
Bordes Inferior, derecho e Izquierdo
10. Apunta y Click sobre el icono del color superficial (foreground)
y selecciona el color negro "0, 0, 0".
11. Selecciona Add Borders (Agregar Bordes) en el menú Image. Luego,
coloca los valores siguientes:
- No selecciones: Symmetric.
- Escribe un "2" en Bottom.
- Escribe un "1" en Left y Right.
- Presiona el botón "OK"
El botón tendrá esta nueva apariencia:
 Mejorando las esquinas
Para realizar todos los retoques que se describen a continuación es
necesario acercar la imagen. Para ello, selecciona em menú "View",
Zoom In y 13:1.
12. Ahora, debes mejorar la apariencia de la esquina superior del
lado derecho. Para ello, selecciona el color gris "192, 192, 192"
y la herramienta denominada "Pen", la cual se parece a un marcador
de punta fina. Procede entonces a colocar ese color en la esquina
superior derecha en el lugar que ocupa el color negro. Es decir,
Esquina Superior Derecha
Cambia estos valores: Por estos:
MOro MOro MOro MOro MOro Gris
MC MC Negro MC MC Negro
MC MOro Negro MC MOro Negro
13. Selecciona el color negro como color superficial y coloca en el
cuadro, al lado izquierdo del gris que acabas de crear, ese color:
Esquina Superior Derecha
Cambia estos valores: Por estos:
MOro MOro Gris MOro Negro Gris
MC MC Negro MC MC Negro
MC MOro Negro MC MOro Negro
14. Selecciona ahora el color marrón oro 153, 153, 102 y pinta el
cuadro color crema (255, 255, 204) que forma la esquina superior
derecha:
Esquina Superior Derecha
Cambia estos valores: Por estos:
MC MC MC MC MC MOro
MOro MOro MC MOro MOro MC
Nota: Observa y estudia los cambios utilizando el siguiente banner:
Mejorando las esquinas
Para realizar todos los retoques que se describen a continuación es
necesario acercar la imagen. Para ello, selecciona em menú "View",
Zoom In y 13:1.
12. Ahora, debes mejorar la apariencia de la esquina superior del
lado derecho. Para ello, selecciona el color gris "192, 192, 192"
y la herramienta denominada "Pen", la cual se parece a un marcador
de punta fina. Procede entonces a colocar ese color en la esquina
superior derecha en el lugar que ocupa el color negro. Es decir,
Esquina Superior Derecha
Cambia estos valores: Por estos:
MOro MOro MOro MOro MOro Gris
MC MC Negro MC MC Negro
MC MOro Negro MC MOro Negro
13. Selecciona el color negro como color superficial y coloca en el
cuadro, al lado izquierdo del gris que acabas de crear, ese color:
Esquina Superior Derecha
Cambia estos valores: Por estos:
MOro MOro Gris MOro Negro Gris
MC MC Negro MC MC Negro
MC MOro Negro MC MOro Negro
14. Selecciona ahora el color marrón oro 153, 153, 102 y pinta el
cuadro color crema (255, 255, 204) que forma la esquina superior
derecha:
Esquina Superior Derecha
Cambia estos valores: Por estos:
MC MC MC MC MC MOro
MOro MOro MC MOro MOro MC
Nota: Observa y estudia los cambios utilizando el siguiente banner:
 Esquina Inferior Derecha
15. Procede a mejorar la apariencia de la esquina inferior derecha
del banner. Para ello coloca el color gris "192, 192, 192" en lugar
de los tres cuadros negros que forman esa esquina:
Esquina Inferior Derecha
Cambia estos valores: Por estos:
MO MO Negro MO MO Negro
Negro Negro Negro Negro Negro Gris
Negro Negro Negro Negro Gris Gris
También, en la línea vertical de color crema (255, 255, 206) del lado
derecho es necesario substituir el último cuadro de la parte inferior
por un cuadro de color marrón oro (153, 153, 102).
Esquina Inferior Derecha
Cambia estos valores: Por estos:
MC MOro Negro MC MOro Negro
MO MO Negro MO MO Negro
Negro Negro Gris Negro Negro Gris
Negro Gris Gris Negro Gris Gris
El banner tendrá esta apariencia:
Esquina Inferior Derecha
15. Procede a mejorar la apariencia de la esquina inferior derecha
del banner. Para ello coloca el color gris "192, 192, 192" en lugar
de los tres cuadros negros que forman esa esquina:
Esquina Inferior Derecha
Cambia estos valores: Por estos:
MO MO Negro MO MO Negro
Negro Negro Negro Negro Negro Gris
Negro Negro Negro Negro Gris Gris
También, en la línea vertical de color crema (255, 255, 206) del lado
derecho es necesario substituir el último cuadro de la parte inferior
por un cuadro de color marrón oro (153, 153, 102).
Esquina Inferior Derecha
Cambia estos valores: Por estos:
MC MOro Negro MC MOro Negro
MO MO Negro MO MO Negro
Negro Negro Gris Negro Negro Gris
Negro Gris Gris Negro Gris Gris
El banner tendrá esta apariencia:
 Esquina Superior Izquierda
23. Selecciona el color gris (192, 192, 192) y substituye el cuadro
negro situado en la esquina superior izquierda.
24. Substituye el cuadro negro de la esquina inferior izquierda.
El banner tendrá esta apariencia:
Esquina Superior Izquierda
23. Selecciona el color gris (192, 192, 192) y substituye el cuadro
negro situado en la esquina superior izquierda.
24. Substituye el cuadro negro de la esquina inferior izquierda.
El banner tendrá esta apariencia:
 Agregando una Franja Azul
Selecciona el color azul oscuro "0, 0, 127" como color superficial
(foreground) y traza un recuadro en la parte superior de la imagen.
Para ello, realiza un acercamiento de 13:1 seleccionando la opción
"Zoom In" del menú "View". Este recuadro debes iniciarlo a partir
de la cuarta línea, inclusive, contando desde arriba hacia abajo,
y hasta la décimo octava línea; es decir, abarcará un total de 14
líneas. Además, se debe dejar una línea al lado derecho y otra del
lado izquierdo, de tal manera que éste pueda apreciarse tal y como
se exhibe en la siguiente figura:
Agregando una Franja Azul
Selecciona el color azul oscuro "0, 0, 127" como color superficial
(foreground) y traza un recuadro en la parte superior de la imagen.
Para ello, realiza un acercamiento de 13:1 seleccionando la opción
"Zoom In" del menú "View". Este recuadro debes iniciarlo a partir
de la cuarta línea, inclusive, contando desde arriba hacia abajo,
y hasta la décimo octava línea; es decir, abarcará un total de 14
líneas. Además, se debe dejar una línea al lado derecho y otra del
lado izquierdo, de tal manera que éste pueda apreciarse tal y como
se exhibe en la siguiente figura:
 Luego, procede a seleccionar la herramienta "Flood Fill", coloca el
cursor del mouse dentro del recuadro azul y haz click para rellenar
toda la figura:
Luego, procede a seleccionar la herramienta "Flood Fill", coloca el
cursor del mouse dentro del recuadro azul y haz click para rellenar
toda la figura:
 Agregando Texto
Selecciona el color blanco como el color superficial (foreground) y
luego apunta y dispara sobre el icono con la letra "T" (text) para
activar el modo de escritura. Seguidamente, apunta el cursor sobre
el medio de la ventana destinada al Banner. Presiona una vez (click)
el botón izquierdo del mouse para ir al cuadro de diálogo "Add Text"
y allí selecciona el font Bookman Old Style, el estilo Italic (Font
Style) y asigna ocho al tamaño (Size).
En la casilla "Text" escribe la frase: "Banner" y presiona OK.
Apunta y dispara nuevamente sobre la ventana que contiene el banner
y escribe la frase: "Freeware".
Listo! El banner tendrá ahora esta apariencia:
Agregando Texto
Selecciona el color blanco como el color superficial (foreground) y
luego apunta y dispara sobre el icono con la letra "T" (text) para
activar el modo de escritura. Seguidamente, apunta el cursor sobre
el medio de la ventana destinada al Banner. Presiona una vez (click)
el botón izquierdo del mouse para ir al cuadro de diálogo "Add Text"
y allí selecciona el font Bookman Old Style, el estilo Italic (Font
Style) y asigna ocho al tamaño (Size).
En la casilla "Text" escribe la frase: "Banner" y presiona OK.
Apunta y dispara nuevamente sobre la ventana que contiene el banner
y escribe la frase: "Freeware".
Listo! El banner tendrá ahora esta apariencia:
 Eso es todo!
___________
Paint Shop Pro 3.11 is Copyright (C) 1990-1995 by JASC, Inc.
Banners Uno, Dos, Tres is Freeware from Maracay (Venezuela) to the world!
Eso es todo!
___________
Paint Shop Pro 3.11 is Copyright (C) 1990-1995 by JASC, Inc.
Banners Uno, Dos, Tres is Freeware from Maracay (Venezuela) to the world!